COVID-19 shutdown in India happened on 24th March 2020. All of us are working from home since then. It is a new experience for us and after nine months, I think we are adapting well to it. The working day is mostly spent on communication and collaboration apps. Weekends are spent on reading, writing, listening to podcasts/music, watching YouTube videos and personal projects. I rarely venture out of my home and once in a while I go for a ride in my vehicle.
The Inspiration
These unprecedented times resulted in many changes at my workplace and one such change was our design studio ceased to exist because of an organizational restructure. So I wanted to design an ‘in memoriam’ website bearing the name ‘I am designLAB.’ When this thought crossed my mind, I recalled the website created by the laid off staff of ‘Great Big Story,’ a very popular YouTube channel (subsidiary of CNN).

This ‘Great Big Story Talent’ website had the names and pictures of all staff members along with email IDs, URLs of their LinkedIn pages and personal websites. I wanted to create a similar website with the names of all people who walked through the doors of our design studio, over a period of nine years (2011-2020), to be a part of this legacy.
When I mentioned this to my mentor, he immediately said that we should do this! He also planned a website launch event with all the present and past team members joining virtually from different parts of the world.
The Spirit of designLAB

Our dear colleague Malavika captured the essence of designLAB in the above drawing. This shows how a diverse set of people came together and imagined ideas to turn them into reality. This drawing became the header image of the new website.
Content Design

A ‘King Fu Panda’ influence can be seen in naming the sections of the website — ‘Secret Sauce’ and ‘Skadoosh!’ Body copy was very minimal and the difficult part was correctly linking all the LinkedIn pages of 149 people featured in the website. For two people who do not maintain a LinkedIn page, I linked to their Facebook and Instagram pages.
Website Template

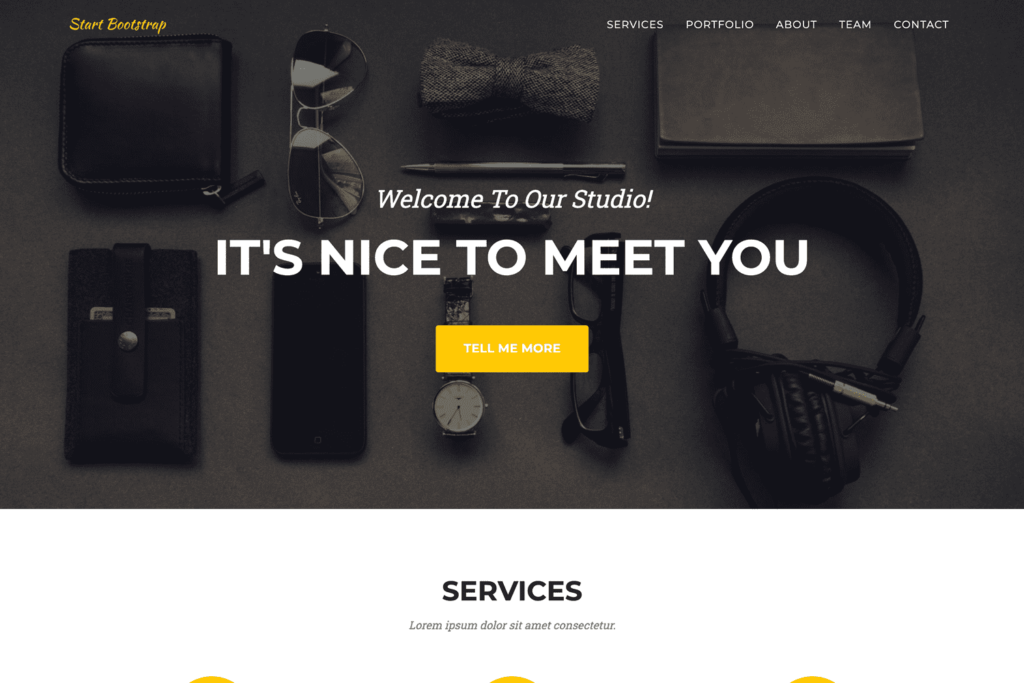
For any static website, I use free themes from Start Bootstrap. ‘Agency’ is a very flexible theme that has some very useful placeholder sections. It is mobile friendly and has a slow scroll feature while clicking on HTML anchors on the page.

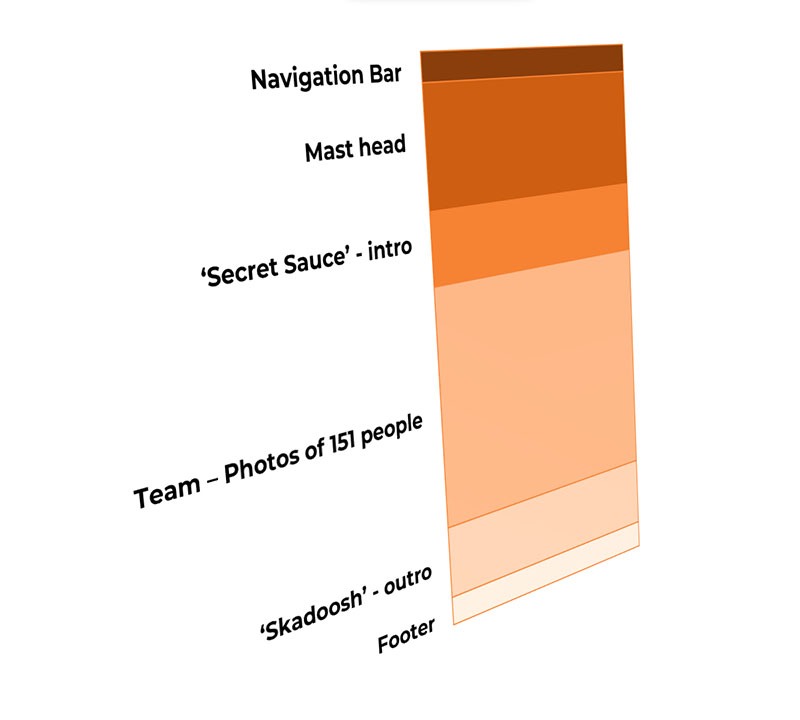
Out of the nine placeholder sections available in the theme, I used only five — ‘Navigation Bar,’ ‘Mast head,’ ‘Services,’ ‘Team’ and ‘Footer.’ All icons used in this theme are from FontAwesome and it is very easy to find and use the required icons from their website.
Tools
I usually customize the HTML templates using Notepad++ on a Windows machine. I also use WinMerge when I need to compare between different versions. Both are free. I don’t usually use any WYSIWYG (What You See Is What You Get) HTML editors like Adobe DreamWeaver. I used to use Komodo Edit (Free version); but not anymore.
Image editing and logo designs are always done in Adobe Photoshop and Adobe Illustrator. To create a favicon from a PNG file, I used the free online service of Favicon.io. Although I haven’t used any stock free images in this project, following are the websites I usually go to find the right image.
‘I am designLAB’ Website

I’m very happy that ‘I am designLAB’ website is up and running. It celebrates the legacy of 151 people who came together to design useful experiences for the world around us. This will stay in the cyberspace as an ‘in memoriam’ website for our design studio. Who knows, more useful content — like interviews with all the team members — might be uploaded in the coming future.
Thank you all for being a part of such an amazing journey 🙂
UPDATE 03 JAN 2021
Deva and Lijo launched the ‘I am designLAB’ website in the virtual presence of our current and past team members. Many people appreciated the ‘spirit of designLAB’ drawing by Malavika.
UPDATE 22 SEP 2022
404 Error Page
If we accidentally try to access a wrong URL of a page inside a website, a 404 error page will be displayed. Rather than showing the standard plain vanilla 404 error page, we can customize it so that people can recover from this error state by clicking a button that will take them to the home page of the website. This is done by adding the following line to the ‘.htaccess‘ file in the webserver.
ErrorDocument 404 /errorpage.html
where ‘errorpage.html’ is the customized 404 error page I have created.

As you can see, I used only the design of ‘Services’ section of Agency Theme (Free) from Start Bootstrap. There is a big, circular home button that screams “Take me home!”




