
‘nostu 2022′ is an Alumni Reunion function of MES College of Engineering Kuttippuram scheduled on 13th August 2022 at Crowne Plaza Kochi. For any event to be successful, all relevant information like date of the event, venue, registration fee, payment methods… should be available on a single, easily accessible location. So I decided to design and host the ‘nostu 2022‘ website as a subdomain of a URL I already own — https://nostu.nirakut.com.
The Inspiration

DesignUP is a reputed design conference in India. When I was thinking about designing the ‘nostu 2022′ website, I took a good look at DesignUP 2022 website to understand the content layout.
Content Design

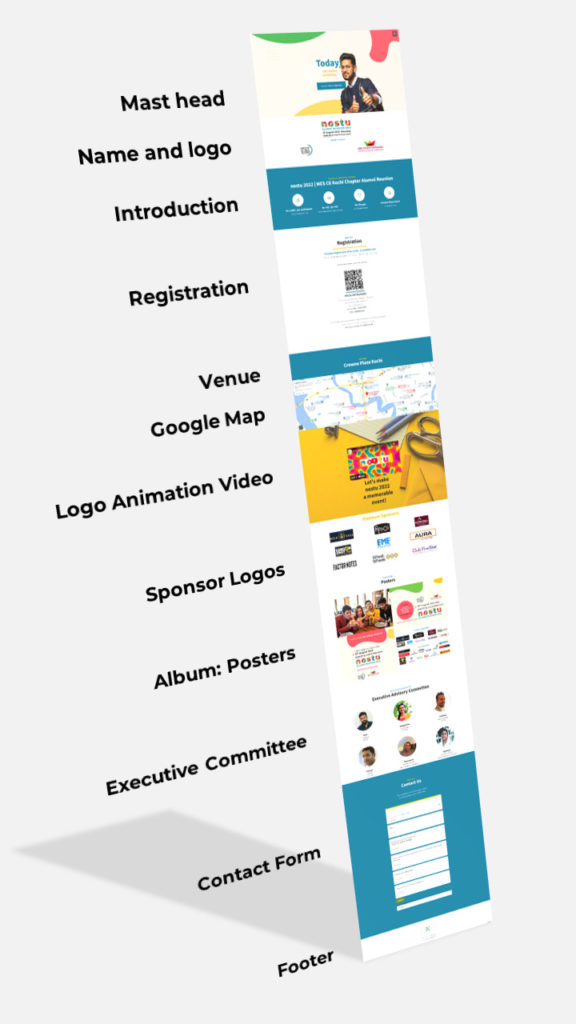
Let us look at the content sections one by one:
- Mast head: Usually a hero image with a good caption and a CTA (Call to Action) button is featured here. Typical content can be “Hurry! Limited seats only!” with a “Register Now!” button with a good looking face.
- Name and logo: The program’s name and logo along with the organizers’ logos will come here.
- Introduction: Important info like date, time, venue, registration fee… will be highlighted here.
- Registration: VPA (Virtual Payment Address) QR code for sending money, other modes of payment and more relevant info are given here.
- Venue and Embedded Google Map: Since the venue is a luxury hotel, its name has to be highlighted to attract attendees. An <iframe> embedding of the hotel’s location in the Google Map is also added here.
- Logo Animation Video: An animation video was created as part of the logo reveal of the event. This was uploaded on YouTube and it was <iframe> embedded here.
- Sponsor Logos: Many organizations of the alumni came forward to sponsor the event. All 23 sponsor logos are displayed here.
- Photo Album- Posters: All relevant posters created for the event are showcased here.
- Executive Committee: Photos of the team behind the event is appearing here. LinkedIn page links are also displayed so that people can connect with them.
- Contact Form: A Google form is <iframe> embedded here so that people can send messages or ask questions with the organizers.
- Footer: Version of the website, free stock image credits and a link to my website are appearing here.
Website Template

For any static website, I use free themes from Start Bootstrap. ‘Stylish Portfolio’ is a very flexible theme that has some very useful placeholder sections. It is mobile friendly and has the banner image occupying 100% of the browser view-port. This gives more control to manage the content appearing ‘above the fold.’

Out of the eight placeholder sections available in the theme, I used all — ‘Mast head,’ ‘Introduction,’ ‘Services,’ ‘Banner,’ ‘Portfolio,’ ‘Highlighted CTA (Call to Action) section,’ ‘Embedded Google Map’ and ‘Footer.’ But then, according to the content design given earlier in this post, I needed two more sections…
So I decided to ‘cannibalize’ two sections — ‘Portfolio’ and ‘Team’ — from the Agency Theme (Free) from Start Bootstrap!

All icons used in these themes are from FontAwesome and it is very easy to find and use the required icons from their website.
Tools
I usually customize the HTML templates using Notepad++ on a Windows machine. I also use WinMerge when I need to compare between different versions. Both are free. I don’t usually use any WYSIWYG (What You See Is What You Get) HTML editors like Adobe DreamWeaver. I used to use Komodo Edit (Free version); but not anymore.
Image editing and logo designs are always done in Adobe Photoshop and Adobe Illustrator. To create a favicon from a PNG file, I used the free online service of Favicon.io. Following are the websites I usually go to find the right stock free image.
‘nostu 2022’ Website

The website had many revisions with updates to the above sections. Once the event was over, the website was taken down. A new dynamic website, with WordPress as the content management system, was designed and launched.
Free image resource used in this post
Young stylish indian student show emotion and gesture class: FreePik




